El modo oscuro es uno de los temas de conversación con mayor
tendencia en el mundo de la tecnología. Para muchos, este modo tiene
gran importancia en el diseño del sistema y las aplicaciones, mientras
que para muchos otros está recibiendo una atención exagerada.
Al margen de las preferencias de cada uno sobre el modo oscuro, lo
que si que es cierto es que el propio desarrollo tanto de Google como de
Apple tiene mayor profundidad que simplemente cambiar el blanco por el
negro y viceversa.
Y por ello hoy observamos uno de los pequeños detalles de este modo.
El modo oscuro fue para
muchos uno de los principales protagonistas de Android Q. Se trata de un
modo oscuro que actúa de forma horizontal para el sistema y las
aplicaciones de forma totalmente coordinada. El objetivo de esta
sincronización está en tener una experiencia unificada, y dicho
principio tiene como requisito imprescindible seguir un lenguaje común
de diseño.

Material
Design es la línea de diseño que lleva años con nosotros, la cual
terminó derivando en Google Material. Cualquier desarrollador que siga
estas directrices podrá crear una aplicación que esté al nivel de las
aplicaciones de la propia Google, al menos en términos de diseño.
El modo oscuro no es solo un cambio de color, sino un nuevo lenguaje de diseño.
Una de las populares creencias sobre el modo oscuro es que,
para aprovechar las bondades de las pantallas OLED,
es necesario que el fondo sea completamente negro. Esto parte de la
teoría de que este tipo de pantallas representan el color negro apagando
los píxeles por completo. La propia Google demostró el impacto de esta decisión en términos de batería.
Pero a la hora de la verdad,
las guías de diseño de Google
no utilizan el color negro únicamente, sino una serie de grises que forman parte de lo que podríamos llamar una paleta de colores
Material Dark. Hay varias razones para utilizar los grises, y Google detalla algunos de estos aspectos en su web.
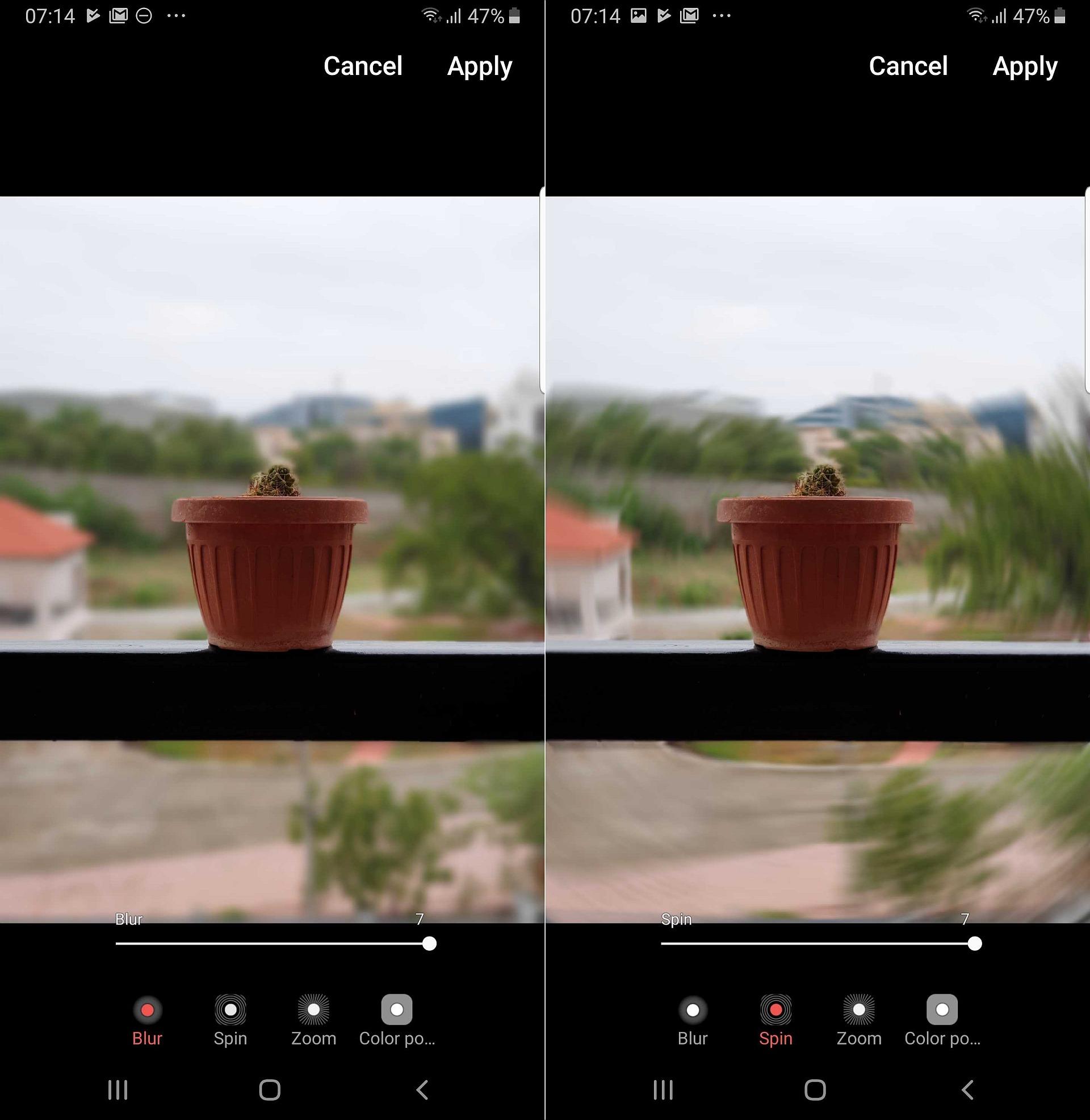
Reducir el desenfoque al deslizarte por la pantalla es una de las mejores razones para utilizar el color gris.
Una de las decisiones más inteligentes del uso del gris es tener un
contraste mínimo que sufren las pantallas OLED cuando desplazas texto
blanco en un fondo completamente negro, y es que percibes como una
especie de trazado de colores molesto. Este efecto es causado por un
pequeño retardo que tienen los píxeles OLED para pasar del apagado por
completo a un estado de encendido.
Aprovechar los grises para definir objetos físicos, otra de las mejoras de Material.
Si consultas
las guías de diseño
y cursos de Google descubrirás que la paleta de grises tiene varios
significados más, como la capacidad para generar efecto de profundidad
en los componentes o cual es la conversión correcta de un acento de
color en modo claro a modo oscuro. Tiene mucha ciencia.

Lo que nos dice la teoría sobre el modo oscuro y su ahorro de la
batería está relacionado con mantener los píxeles en un estado apagado.
Toda esta demostración y alarde de conocimientos de diseño usando tonos
de grises por parte de Google parece interesante.
¿Pero donde queda el consumo de batería si al final van a estar todos los píxeles encendidos?

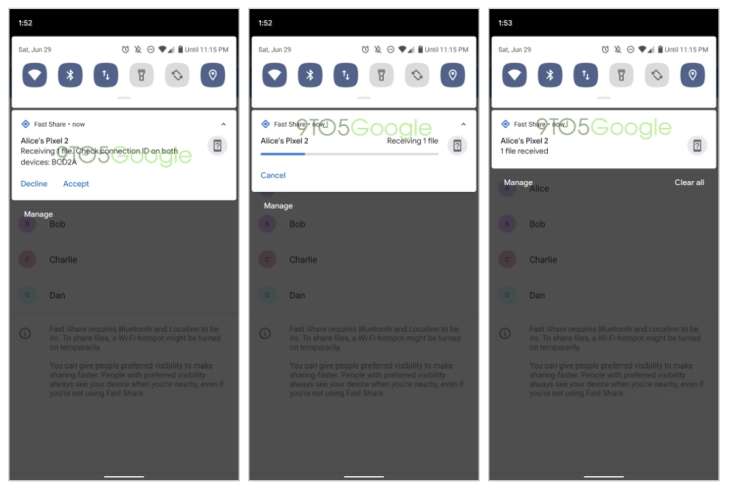
Pues en
XDA Developers
no solo se han planteado esta cuestión, sino que además han hecho
pruebas reales de consumo de batería, en las que comparan el negro
absoluto con el gris de fondo escogido para Material Dark.
Para representar el Material Dark, Google
utiliza un blanco con una luminancia del 0,3%,
marcando una diferencia del consumo de una pantalla de 401,2 mW
respecto a 400 mW del color oscuro. Un incremento de consumo totalmente
despreciable para los beneficios que aporta utilizar este gris como
fondo.
Un 0,3% de consumo no es significativo para los beneficios que representa.
Como hemos podido observar, el modo oscuro es mucho más complejo de
lo que podemos pensar. No es un simple cambio de color en el fondo,
sino una expansión completa de las líneas de diseño en interfaces gráficas.